Karwai Pun là một nhà thiết kế tương tác, hiện đang làm việc trong lĩnh vực Tối ưu hóa dịch vụ, công việc của cô là đưa ra những cải thiện cho những dịch vụ hiện tại nhằm mang lại những vụ mới và chất lượng tốt hơn cho người dùng. để cải thiện những dịch vụ hiện tại và mang lại những dịch vụ mới với chất lượng tốt hơn cho người dùng. Karwai là thành viên trong nhóm hỗ trợ tiếp cận của Bộ phận Kỹ thuật số, Dữ liệu và Công nghệ, thuộc Bộ Nội vụ (Anh), phụ trách về chứng tự kỷ. Cùng với các thành viên trong nhóm, cô đã thiết kế các áp phích về những điều nên và không nên làm này, thể hiện cách tiếp cận từ góc độ thiết kế đối với khả năng tiếp cận dành cho người khuyết tật.
Những áp phích
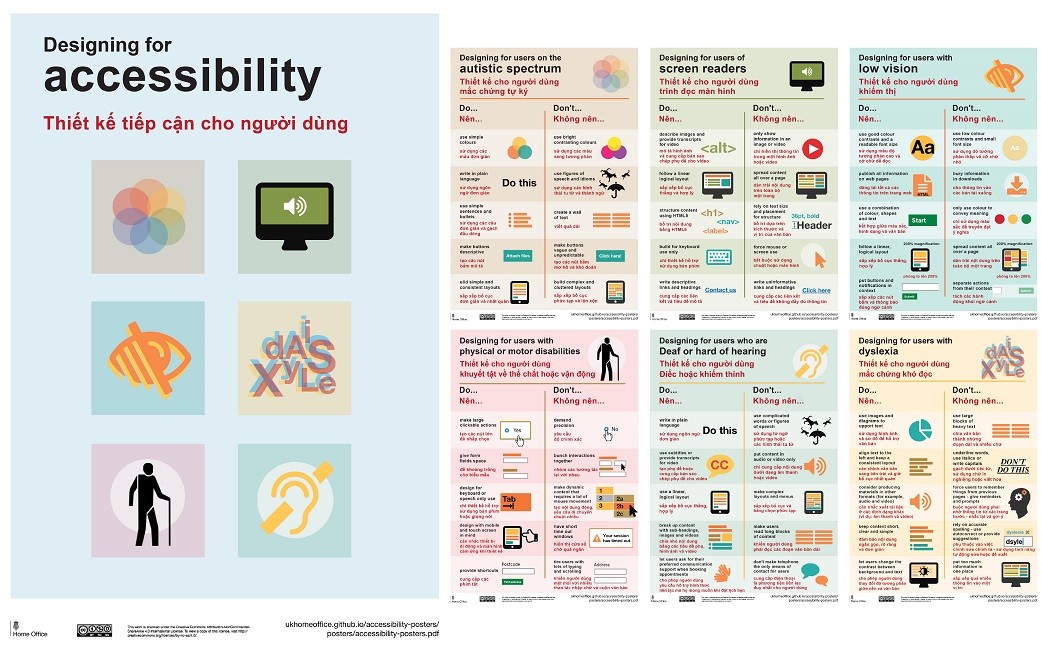
Những điều nên và không nên làm trong thiết kế hỗ trợ tiếp cận là các nguyên tắc chung, các quy trình thiết kế tốt nhất của chính phủ để đảm bảo khả năng tiếp cận của các dịch vụ. Trong loạt áp phích này, có sáu áp phích khác nhau đáp ứng nhu cầu của người dùng có các đặc điểm sau: khiếm thị, điếc và khiếm thính, người mắc chứng khó đọc, khuyết tật vận động, người mắc chứng tự kỷ và người dùng ứng dụng đọc màn hình.

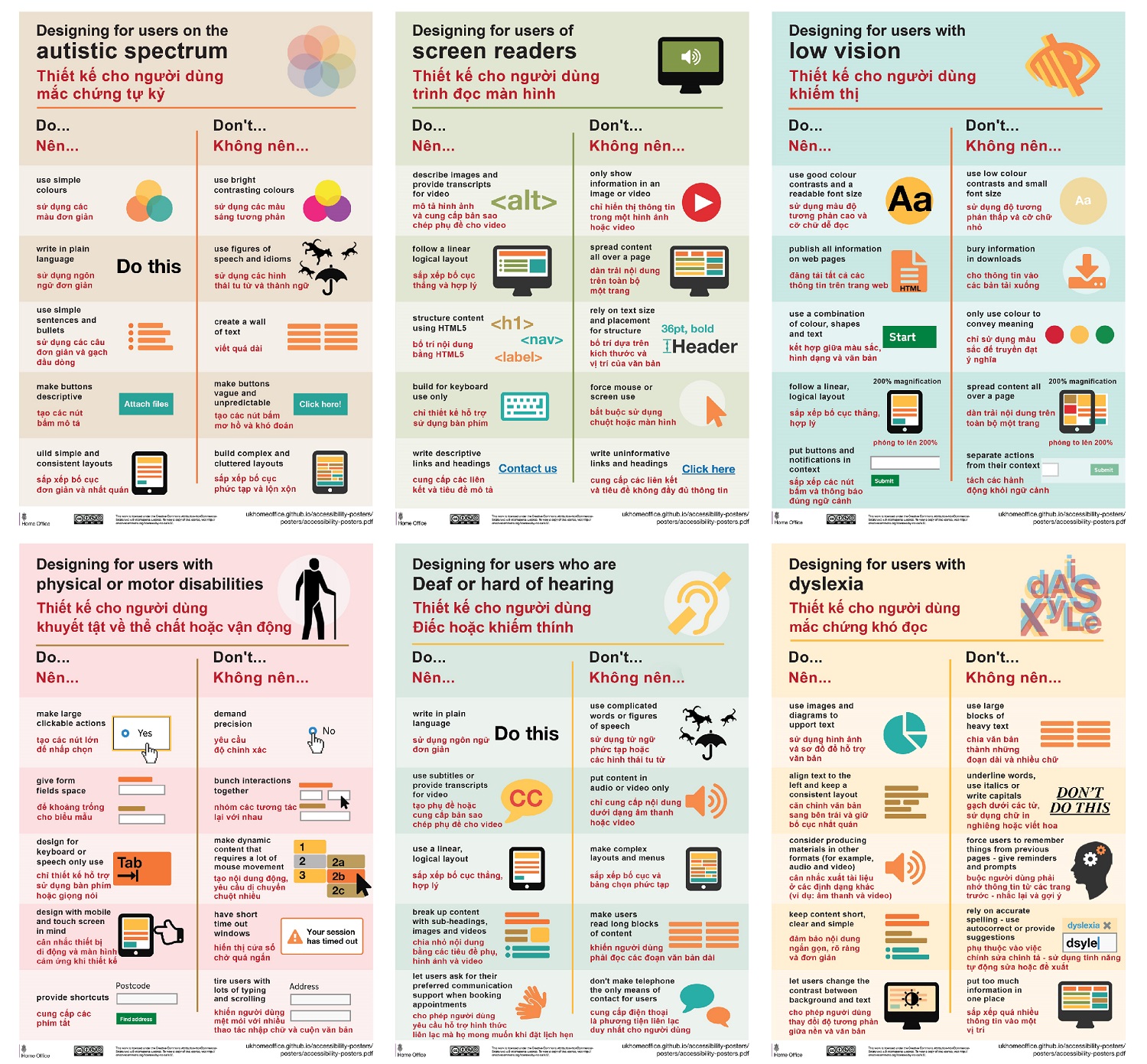
Áp phích về những điều nên và không nên làm trong thiết kế dành cho người dùng cần được hỗ trợ tiếp cận, trong đó có người mắc chứng tự kỷ, người mù, người khiếm thị, người điếc hoặc khiếm thính, người khuyết tật vận động và người mắc chứng khó đọc
Những điều nên làm được liệt kê trong các áp phích bao gồm sử dụng các công cụ có độ tương phản màu sắc cao, cỡ chữ dễ đọc và bố cục thẳng. Như vậy, chúng ta có thể áp dụng các nguyên tắc thiết kế cho tất cả mọi người, không chỉ những người có nhu cầu tiếp cận?
Mặc dù điều này là đúng, nhưng những áp phích hướng tới việc nâng cao nhận thức về các tình trạng khác nhau thông qua quy trình thiết kế phù hợp. Chúng ta cần lưu ý, đừng chỉ thiết kế hay sáng tạo vì nhu cầu trước mắt của bản thân. Ví dụ, thiết kế hỗ trợ sử dụng bàn phím đặc biệt hữu ích đối với người dùng bị khuyết tật vận động vì họ thường gặp khó khăn khi sử dụng chuột, nhất là với những động tác đòi hỏi tính chính xác, trong khi sử dụng bàn phím thì dễ dàng hơn nhiều.
Bên cạnh đó, những áp phích trên còn đóng vai trò là bản hướng dẫn chung, chứ không mang tính quy tắc. Độ tương phản sáng được khuyên sử dụng cho một số đối tượng người dùng (chẳng hạn như người khiếm thị), trong khi những người dùng mắc chứng tự kỷ lại cần được ưu tiên theo cách khác. Trong trường hợp các hướng dẫn có vẻ mâu thuẫn, bạn nên tiến hành thử nghiệm các thiết kế của mình với người dùng để cân bằng và điều chỉnh sao cho phù hợp nhất với nhu cầu của họ.
Nhóm hỗ trợ tiếp cận
Nội dung áp phích được xây dựng bởi nhóm hỗ trợ tiếp cận thuộc Bộ phận Kỹ thuật số, Dữ liệu và Công nghệ của Bộ Nội Vụ. Nhóm có 12 thành viên, do Emily Ball và James Buller phụ trách. Mỗi thành viên chuyên về các tình trạng sau: mù và khiếm thị, chứng khó đọc, chứng tự kỷ và rối loạn tăng động giảm chú ý (ADHD), điếc và khiếm thính, sức khỏe tinh thần và khuyết tật vận động. Nói chung, nhóm làm việc đã tìm hiểu về nhiều tình trạng nhất có thể để nâng cao kiến thức của mình, từ đó có thể chia sẻ cả trong và ngoài nhóm.
Một trong những thách thức mà nhóm phải đối mặt khi thiết kế các áp phích là việc thu thập các kiến thức chuyên môn khác nhau và rút gọn lượng thông tin khổng lồ này thành mười điều nên và không nên làm. Ngoài ra, nội dung và đồ họa cũng là những khía cạnh đầy thử thách. Karwai đã làm việc với một nhà thiết kế nội dung, hiện đang phụ trách về khuyết tật vận động, tên là Nick Cowan để đảm bảo nội dung ngắn gọn và đồ họa thể hiện được những hướng dẫn một cách trực quan và chính xác.
Các bước tiếp theo
Nhóm đã gửi những áp phích này cho các cơ quan chính phủ để thu thập ý kiến phản hồi.
Nhóm làm việc sẽ không ngừng cải thiện và bổ sung nội dung áp phích, vì vậy hãy chia sẻ suy nghĩ của bạn với nhóm. Khi hiểu được khả năng tiếp cận thông qua thiết kế, nhóm làm việc có thể mang lại những dịch vụ tốt hơn cho mọi người, bất kể nhu cầu tiếp cận nào của họ.
Cập nhật: Nhóm làm việc đã nhận được câu hỏi rằng liệu những áp phích này có thể được sao chép hoặc dịch sang các ngôn ngữ khác hay không. Để đáp ứng Hệ thống phân phối toàn cầu (GDS), nhóm làm việc sử dụng giấy phép Tài sản sáng tạo công cộng, cho phép mọi người chia sẻ và sử dụng những áp phích này, miễn là chúng được sử dụng vì mục đích phi thương mại và ghi nhận một cách phù hợp (Bộ Nội vụ, Bộ phận Kỹ thuật số, Dữ liệu và Công nghệ của Bộ Nội Vụ và biểu tượng giấy phép Tài sản sáng tạo công cộng).
Nội dung trên áp phích
Thiết kế cho người dùng mắc chứng tự kỷ
Nên:
- sử dụng các màu đơn giản
- sử dụng ngôn ngữ đơn giản
- sử dụng các câu đơn giản và gạch đầu dòng
- tạo các nút bấm mô tả - ví dụ: Đính kèm tệp
- sắp xếp bố cục đơn giản và nhất quán
Không nên:
- sử dụng các màu sáng tương phản
- sử dụng các hình thái tu từ và thành ngữ
- viết quá dài
- tạo các nút bấm mơ hồ và khó đoán - ví dụ: Nhấp vào đây
- sắp xếp bố cục phức tạp và lộn xộn
Xem áp phích dành cho người mắc chứng tự kỷ
Thiết kế cho người dùng trình đọc màn hình
Nên:
- mô tả hình ảnh và cung cấp bản sao chép phụ đề cho video.
- sắp xếp bố cục thẳng và hợp lý
- bố trí nội dung bằng HTML5
- chỉ thiết kế hỗ trợ sử dụng bàn phím
- cung cấp các liên kết và tiêu đề mô tả - ví dụ: Liên hệ với chúng tôi
Không nên:
- chỉ hiển thị thông tin trong một hình ảnh hoặc video
- dàn trải nội dung trên toàn bộ một trang
- bố trí dựa trên kích thước và vị trí của văn bản
- bắt buộc sử dụng chuột hoặc màn hình
- cung cấp các liên kết và tiêu đề không đầy đủ thông tin - ví dụ: Nhấp vào đây
Xem áp phích dành cho người dùng trình đọc màn hình
Thiết kế cho người dùng khiếm thị
Nên:
- sử dụng độ tương phản cao và cỡ chữ dễ đọc
- đăng tải tất cả các thông tin trên trang web (HTML)
- kết hợp giữa màu sắc, hình dạng và văn bản
- sắp xếp bố cục thẳng, hợp lý - đảm bảo văn bản trôi chảy và rõ ràng khi được phóng to lên 200%
- sắp xếp các nút bấm và thông báo đúng ngữ cảnh
Không nên:
- sử dụng độ tương phản thấp và cỡ chữ nhỏ
- cho thông tin vào các bản tải xuống
- chỉ sử dụng màu sắc để truyền đạt ý nghĩa
- dàn trải nội dung trên toàn bộ một trang - và buộc người dùng phải cuộn văn bản theo chiều ngang khi phóng to lên 200%
- tách các hành động khỏi ngữ cảnh
Xem áp phích dành cho người dùng khiếm thị
Thiết kế cho người dùng bị khuyết tật về thể chất hoặc vận động
Nên:
- tạo các nút lớn để nhấp chọn
- để khoảng trống cho biểu mẫu
- chỉ thiết kế hỗ trợ sử dụng bàn phím hoặc giọng nói
- cân nhắc thiết bị di động và màn hình cảm ứng khi thiết kế
- cung cấp các phím tắt
Không nên:
- yêu cầu độ chính xác
- nhóm các tương tác lại với nhau
- tạo nội dung động, yêu cầu di chuyển chuột nhiều
- hiển thị cửa sổ chờ quá ngắn
- khiến người dùng mệt mỏi với nhiều thao tác nhập chữ và cuộn văn bản
Xem áp phích dành cho người dùng bị khuyết tật về thể chất hoặc vận động
Thiết kế cho người dùng bị điếc hoặc khiếm thính
Nên:
- sử dụng ngôn ngữ đơn giản
- tạo phụ đề hoặc cung cấp bản sao chép phụ đề cho video
- sắp xếp bố cục thẳng, hợp lý
- chia nhỏ nội dung bằng các tiêu đề phụ, hình ảnh và video
- cho phép người dùng yêu cầu hỗ trợ hình thức liên lạc mà họ mong muốn khi đặt lịch hẹn
Không nên:
- sử dụng từ ngữ phức tạp hoặc các hình thái tu từ
- chỉ cung cấp nội dung dưới dạng âm thanh hoặc video
- sắp xếp bố cục và bảng chọn phức tạp
- khiến người dùng phải đọc các đoạn văn bản dài
- cung cấp điện thoại là phương tiện liên lạc duy nhất cho người dùng
Xem áp phích dành cho người dùng bị điếc hoặc khiếm thính
Thiết kế cho người dùng mắc chứng khó đọc
Nên:
- sử dụng hình ảnh và sơ đồ để hỗ trợ văn bản
- căn chỉnh văn bản sang bên trái và giữ bố cục nhất quán
- cân nhắc xuất tài liệu ở các định dạng khác (ví dụ: âm thanh và video)
- đảm bảo nội dung ngắn gọn, rõ ràng và đơn giản
- cho phép người dùng thay đổi độ tương phản giữa nền và văn bản
Không nên:
- chia văn bản thành những đoạn dài và nhiều chữ
- gạch dưới các từ, sử dụng chữ in nghiêng hoặc viết hoa
- buộc người dùng phải nhớ thông tin từ các trang trước - nhắc lại và gợi ý
- phụ thuộc vào việc chỉnh sửa chính tả - sử dụng tính năng tự động sửa hoặc đề xuất
- sắp xếp quá nhiều thông tin vào một vị trí





0 bình luận
Bình luận thêm